
Building a Telecoms World – NetXplore
For several months my world, as Digital Media Manager come world builder, has been designing and creating our brand-new training tool – NetXplore.
It was back at the tail end of 2021 that discussions started on building a new, unique tool to aid with a higher level, commercial style of telecoms training. During these discussions we settled on the idea of a 3D navigable town which could be a portal to information, similar to our technical and already established NetX tool.
Following these conversations, it was time to create a mock up to show the potential of what we could build, a proof of concept if you will.
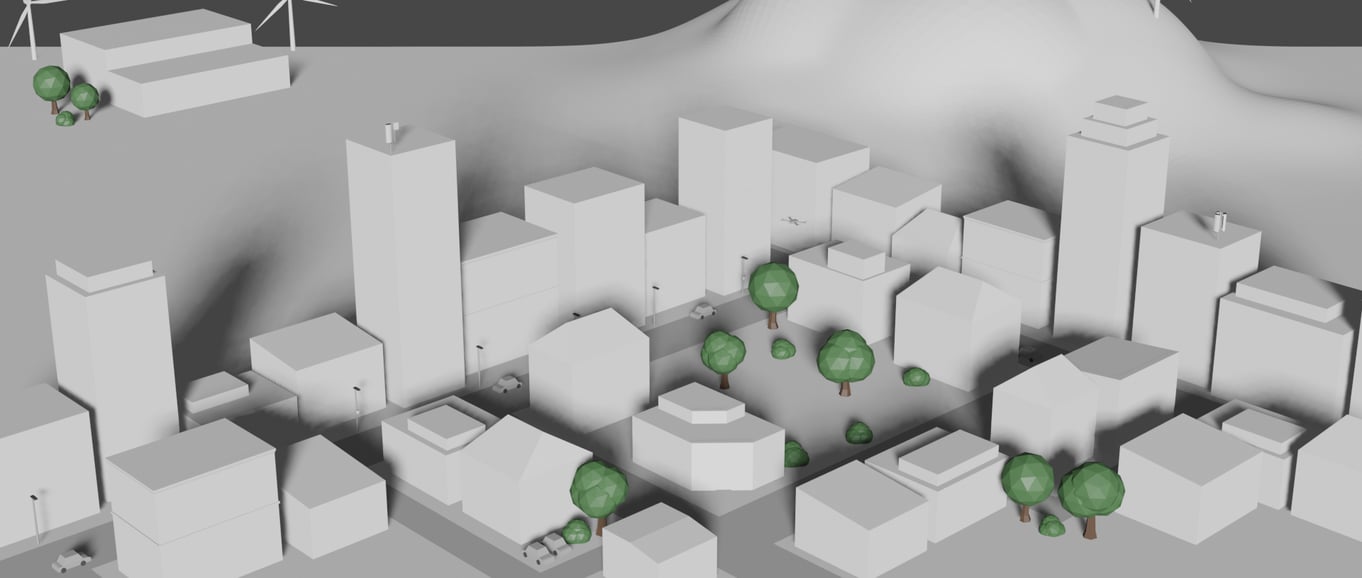
I set to work and, utilising 3D modelling software, built a basic version of a small town. This gave a great visual to help sell the idea and the tool to others at Mpirical, alongside knowledge from our developer team on how it could be implemented online. Safe to say it was a hit and it was quickly approved as a concept and work could begin on creating the actual application.

Christmas came and went, followed by some other important work, but all the time the telecoms town (it was yet to be named NetXplore) was always in the back of my mind. There were ideas a plenty, but it was time to make them a reality.
Back to the 3D modelling tool I went, dusting off my clicking finger (as if it had had any chance to gather dust with all the other exciting work I’d been doing) and off I went to build upon the mock up. The buildings I had were refined with textures added, new buildings were modelled, the landscape expanded, vehicles and people added and animated, telecoms antenna constructed and all manner of fun things.
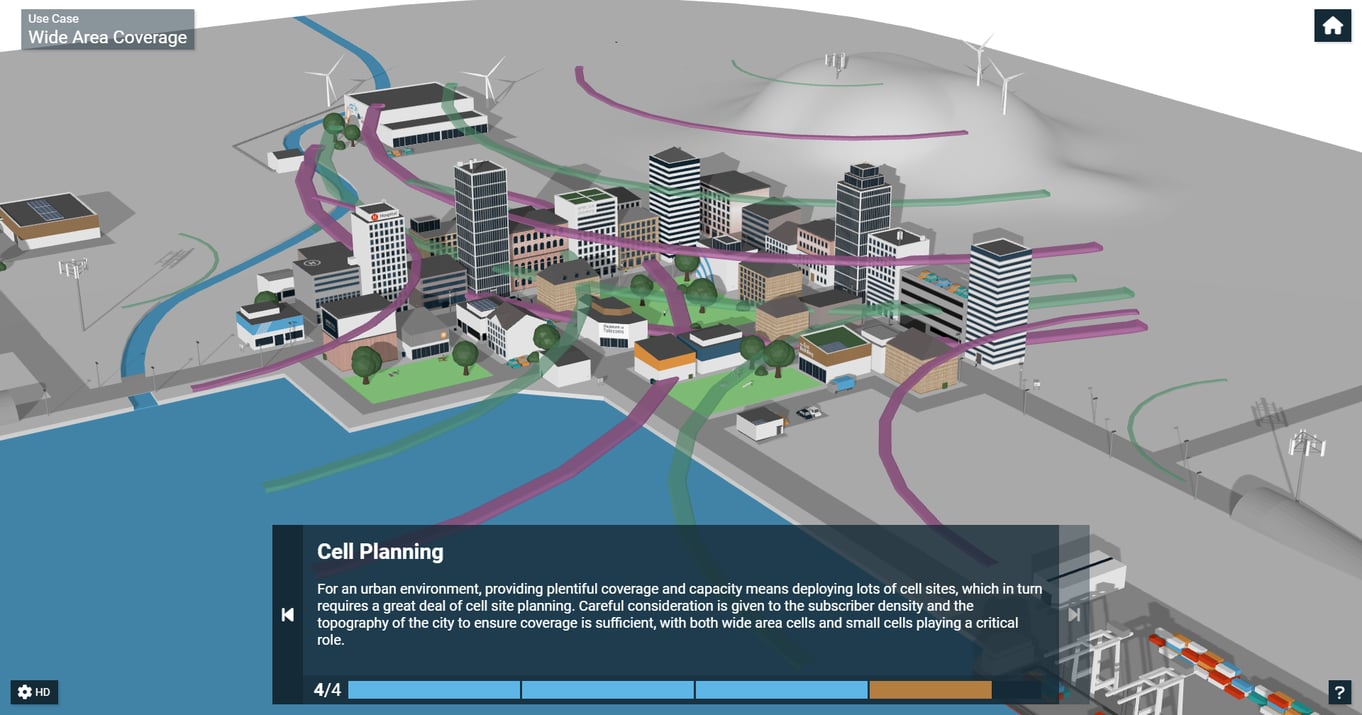
Quickly the town was coming to life but there were still some important aspects to be worked on. We’d decided early on that we wanted to include some interactive visual representations of technology concepts and use cases, but we weren’t sure exactly how these would work. Gavin, our head of product development, created a list of possible inclusions and it became clear when working on them that the concepts were much more suited to separate navigable scenes whereas use cases would be much better placed as step-by-step animations. As such, off I went to create them.
One of the challenges here was how to visually represent many of the ideas. For instance, we wanted to show how an optical fibre network is connected across a town, but how could we show miles of cable that sits underground or in buildings? The solution we came up with was to create a full copy of the main scene but make everything, except those items that are part of the fibre network, transparent. We could then lay cables beneath the ground spreading across the town, connecting to fibre boxes, buildings, data centres and submarine landing stations, all lit up in orange. The result was a visually striking way to showcase a fundamental aspect of the telecoms network and provide further information.

Another aspect that was required for the product was the inclusion of some of our Byte sized video content. We decided to have these as pop-up videos that could be accessed via hot-spot buttons that would sit in 3D space around the town, alongside the Use Cases, Concepts and Information. This meant adding items around the town that could be utilised in browser.
As all this was happening Cameron, from our development team, was busy testing the new world in browser. He would often take copies of the 3D file and prepare it for the web so we could test it as we went and ensure it would work as we intended (this involved a lot of complex coding which I admit to knowing very little about, thankfully Cameron is an expert). He also spent time coding a new user interface to help users navigate the product. It was a really collaborative process, which of course had its ups and downs. We’d hit stumbling blocks and had to rethink things, but it all made for a much richer experience and a better product.
Following a good stretch of solid work, we were ready to bring other parts of the team in to help develop the product further. Our Marketing Manager got on board and helped to steer how the user experience would work and how to enhance what we had to offer. Being one of the job roles the tool would be aimed at really helped us to hit the right level and get it right. We also had plenty of click testing sessions from many in the team.

Then came the very important task of naming our new product… we went through many different names, but none really stuck until one day NetXplore came up. NetXplore seemed to fit perfectly, the whole point of the product was to explore the 3D world to discover more about the telecoms network. With us already having NetX, our technical network visualisation tool, it seemed fitting to utilise part of that established brand within this new name – NetXplore was born.
After months of work, it was finally time to launch the product and this was to be part of our brand-new training package, the Commercial Telecoms for Business package.
On a personal level this project was super fun to work on, a chance to delve back into the world of 3D modelling as well as learn new things along the way. There is nothing better than a project that challenges you and encourages you to develop your skills and that is exactly what NetXplore did for me. I just hope everyone who utilises the tool enjoys it and finds it useful!
That’s not to say that work on NetXplore is done, watch this space for more exciting development in the future…
Explore a virtual world of mobile telecommunications networks – NetXplore. Mpirical’s exclusive, NEW immersive learning application that teaches you how mobile technology works within an interactive, 3D world.
Developed exclusively for entry level telecoms professionals, NetXplore is included as part of our Unlimited Access Package or to purchase from £95.00
You can try NetXplore now for free with NetXplore Lite here.
